今天要開始建立CodePipeline,
首先搜尋CodePipeline並進入CodePipeline頁面。
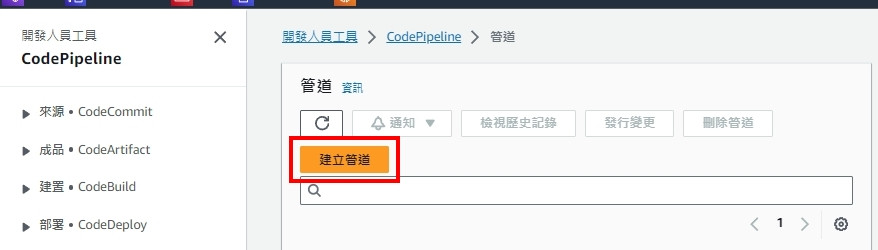
點選建立管道
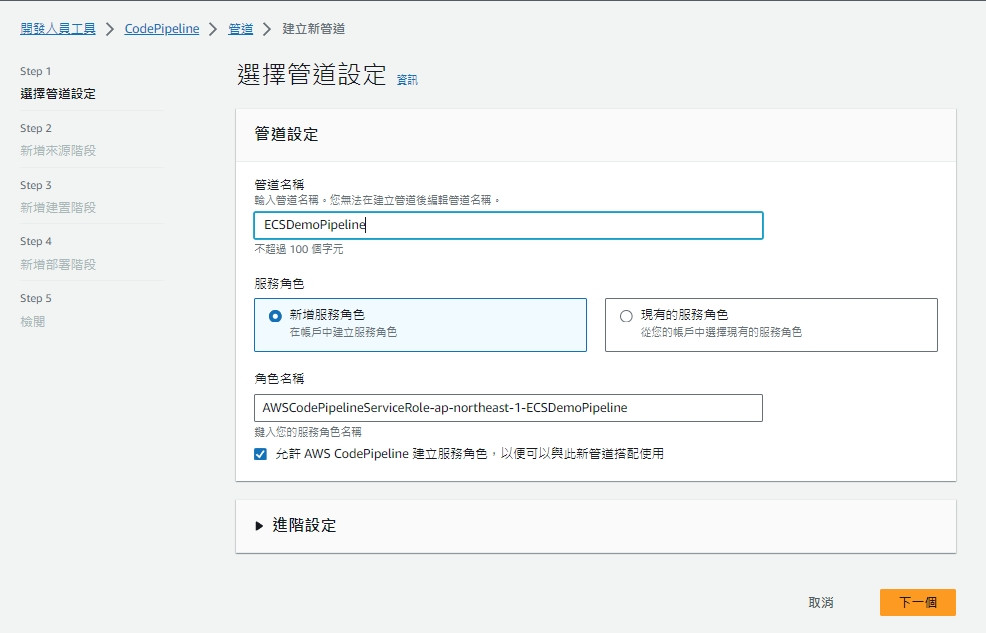
名稱自己開心就好,
服務腳色的部分可以讓AWS自動生成。
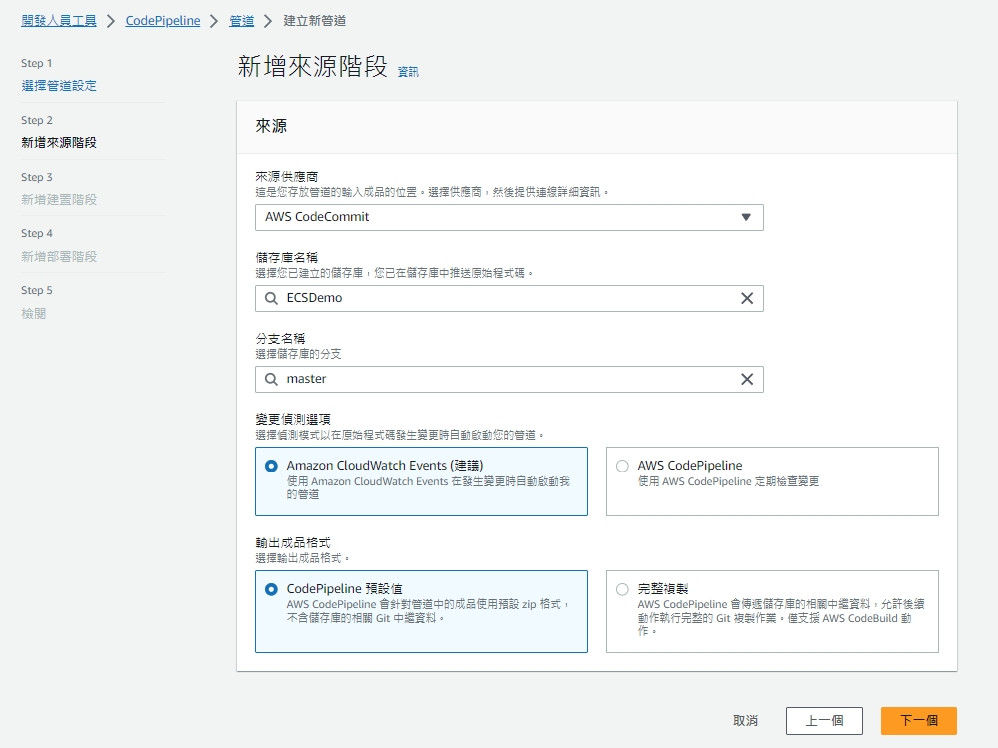
來源的部分,選取CodeCommit,
儲存庫名稱選擇之前建立的那個。
分支使用master就好。
變更偵測選項使用CloudWatch Events,AWS會自動幫你生成一個CloudWatch EventBridge的規則,每當偵測到來源階段有變更時,就會觸發這支CodePipeline。
輸出成品的部分,因為這次沒有要使用到Git的資料,所以使用預設值就好。
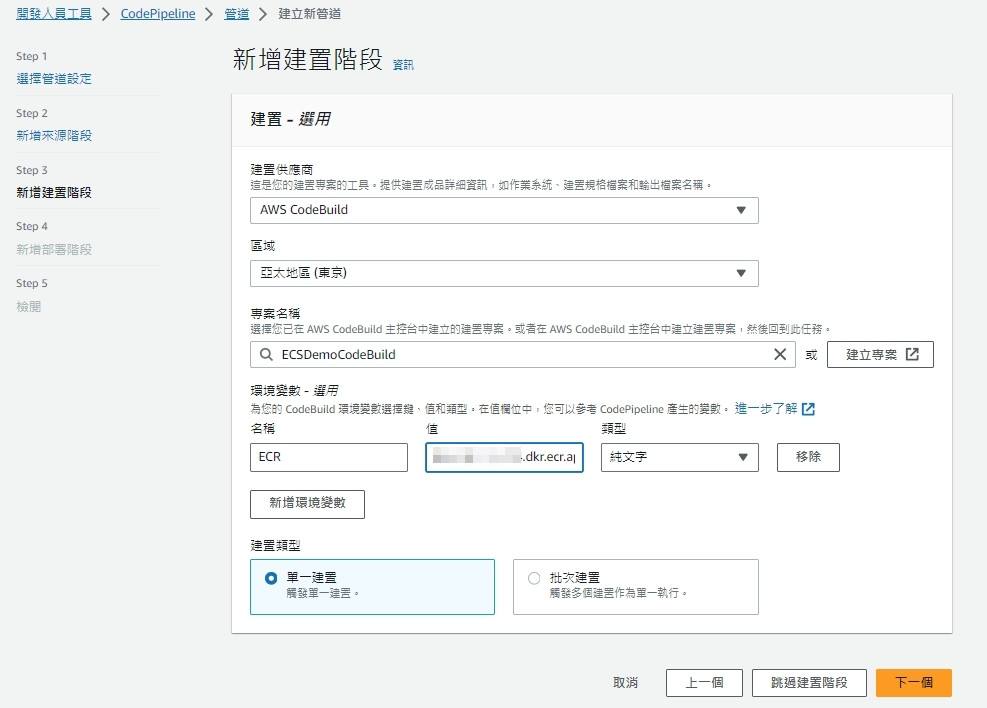
建置階段選用CodeBuild。
區域選擇東京。
專案名稱選擇前幾天建的那個。
接下來環境變數的部分,名稱請輸入ECR,
值的部分則使用ECR的URI。
這個環境變數是會取代昨天buildspec中的$ECR。
之所以會這樣設計,一個是可以讓我們的buildspec檔案可以更加彈性,可以對應到不同的ECR。
接著跳過部署階段後,建立CodePipeline。
建好之後他應該會開始執行。
然後你會發現執行失敗!
原因有兩個,一個是找不到BuildSpec檔案,
第二個是CodeBuild的權限不足。
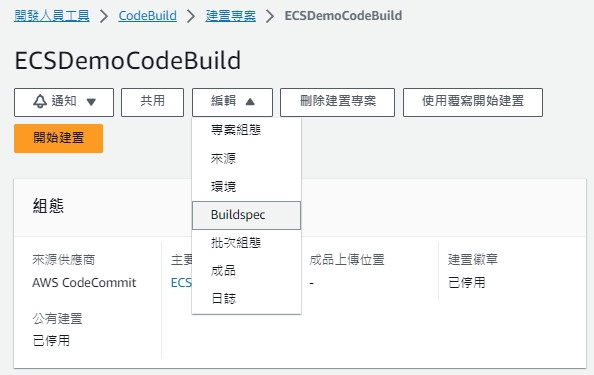
針對找不到BuildSpec檔案,我們要回到CodeBuild頁面,點選編輯BuildSpec。
在Buildspec名稱的部分改為
ECSDemo/codebuild/buildspec_ecsdemo.yml
進行儲存。
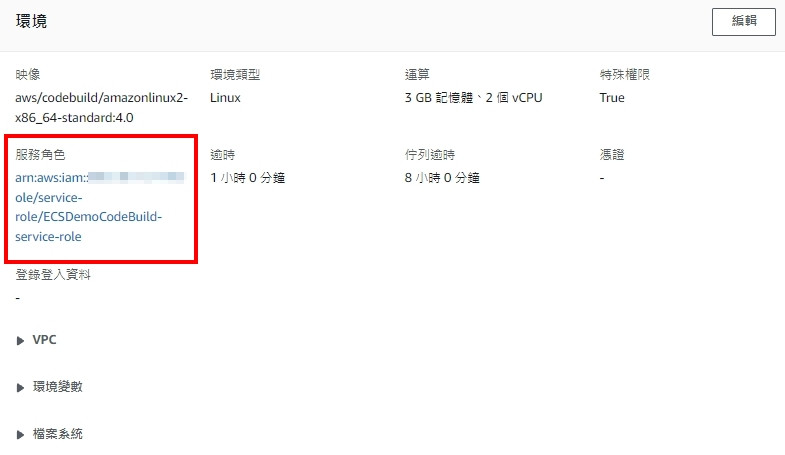
針對CodeBuild的權限不足,則要點選CodeBuild的建置詳細資訊
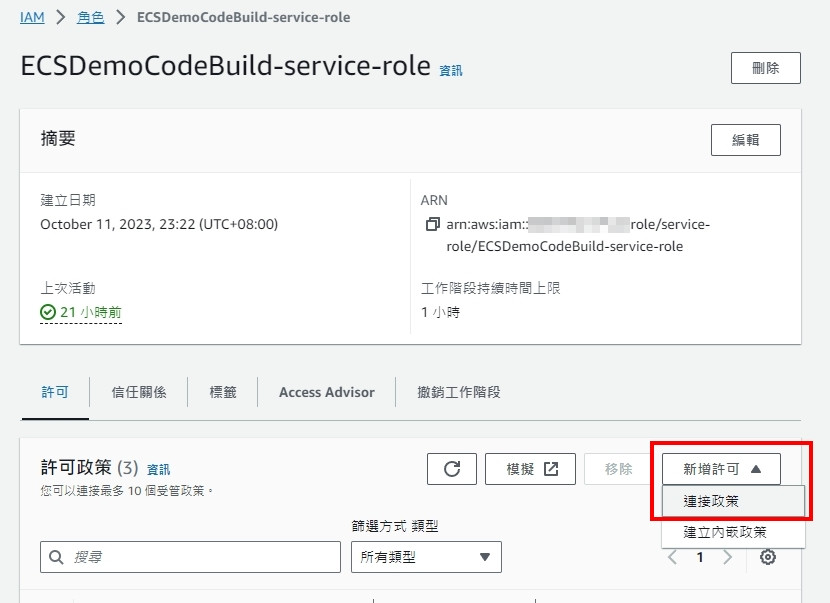
到下方有一個服務角色,點進去會進到IAM頁面

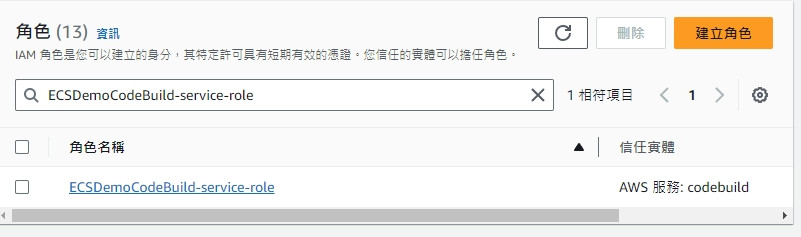
在角色的部分搜尋你的CodeBuild服務角色,並點選進入
接著新增許可,連接政策,並加入AdministratorAccess後新增許可。
如果不想開這麼大的權限,可以參考官方文件建議,這邊只是配合我們在本地設定的權限。
我們的CodePipeline就完成一半了,
明天要加入ECS所需要的組態檔,並串好整個CodePipeline
